고정 헤더 영역
상세 컨텐츠
본문
super
부모요소에서 상속받으면서,
부모요소에서는 가지고 있지 않는 기능은 자식요소에서만 실행.
super를 사용하지않으면 상속받는 대신 모든 코드를 새로 사용해야하지만,
super를 사용한다면, 부모요소를 그대로 가져오므로 중복을 피할 수 있으면서,
자식요소에만 사용할 인자(value)들이나 메서드를 추가 할 수 있음.
class Obj_par{
constructor(val1, val2){
this.val1 = val1;
this.val2 = val2;
}
method1( ){메서드 코드;}
}
class Obj extends Obj_par{
constructor(val1, val2, val3){
super(val1, val2);
this.val3 = val3;
}
method1( ){super.method1 + 메서드코드;}
method2( ){new메서드코드;}
}
super( ) == 부모클래스의 생성자 호출.
super. == 부모클래스의 메서드 호출.
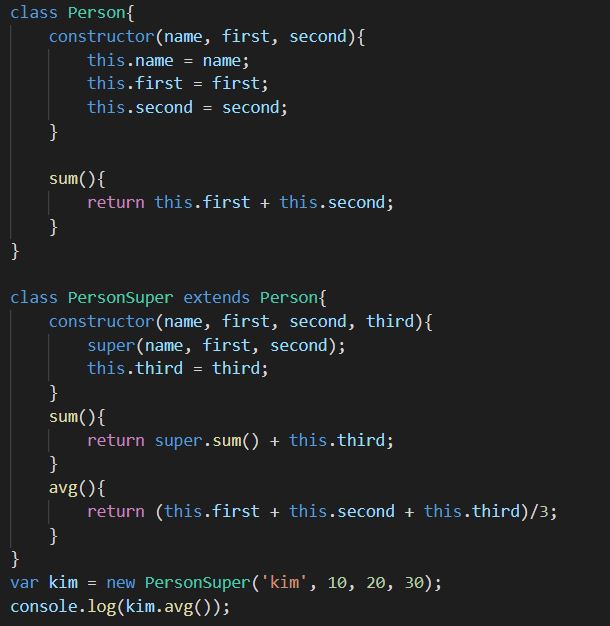
ex.


반응형
'JavaScript' 카테고리의 다른 글
| JavaScript :: 객체와 함수(call, bind) (0) | 2020.08.05 |
|---|---|
| JavaScript :: 객체 간의 상속 (0) | 2020.08.01 |
| JavaScript :: 클래스, 상속 (0) | 2020.07.30 |
| JavaScript :: 객체 생성자, 프로토타입 (0) | 2020.07.29 |
| JavaScript :: this (0) | 2020.07.29 |





댓글 영역