고정 헤더 영역
상세 컨텐츠
본문
객체생성자(constructor)
함수를 이용해 객체 생성.
function Object (key1, key2){
this.key1 = key1,
this.key2 = key2,
this.method = function( ){ 메서드코드 }
}
new Object( ) ;
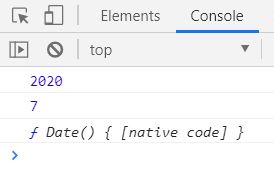
ex. 내장객체를 통해 객체생성자의 개념을 살펴보자.


console.log(Date)를 통해, Date()는 함수(function( ){ })임을 알 수 있음.
즉 d1.getFullYear()은 Date(객체)의 key(속성)이나 method(메서드)를 불러오는 것.
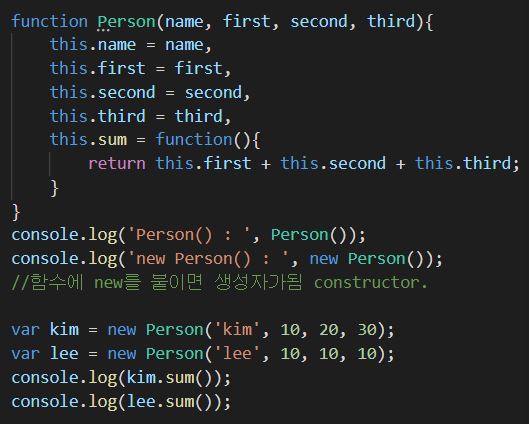
ex.


함수 Person을 만든 후, 그냥 Person( )을 호출하면 아직 생성되지 않은 것을 확인 할 수 있음.
new Person( ); 을 사용해야 객체생성.
프로토타입(prototype)
객체 생성 함수 안에 메서드가 있는 경우,
함수를 생성할 때마다 동일한 메서드가 생성되므로 비효율적임.
또 메서드를 변경하고 싶을 때
Object1.method = function(){} 이런 식으로 하나하나 다 바꿔줘야함.
이런 비효율성을 없애기 위한것이 프로토타입(원형).
Object.prototype.method = function( ){ }
ex.


프로토타입을 이용하여 메서드생성후,
객체 하나의 메서드만 변경 가능.
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript :: super (0) | 2020.08.01 |
|---|---|
| JavaScript :: 클래스, 상속 (0) | 2020.07.30 |
| JavaScript :: this (0) | 2020.07.29 |
| JavaScript :: 객체 (0) | 2020.07.28 |
| JavaScript :: To Do List 만들기 (0) | 2020.07.22 |





댓글 영역