고정 헤더 영역
상세 컨텐츠
본문
다음의 화면과 같은 상태로 출력하기
Q1. 함수를 사용하여 사용자가 입력하는 출생년도로 현재 나이 구하기.


Q2. 함수를 사용하여 주사위 값 100번 구하기.

A3. 버튼을 눌렀을 때, 화면의 배경 색깔 바꾸기 (white, yellow, aqua, purple)
자바스크립트에서 html 태그 스타일 속성값을 바꾸고자 할 경우 이 코드를 사용.
문서객체.getElementById("element의 id 값").style.스타일속성 = 속성값;




A4. 단순한 로그인 창 만들기
로그인이 되는 아이디와 패스워드 지정.
아이디가 틀릴 경우, [존재하지 않는 아이디입니다.] 경고창 띄우기
아이디는 일치하나 패스워드가 틀릴 경우, [ 잘못된 비밀번호입니다. 비밀번호를 다시 입력하여 주세요. ] 경고창 띄우기
아이디와 패스워드가 모두 일치할 경우, [ 'id'님의 방문을 환영합니다. ] 출력



풀이
A1. 함수를 사용하여 사용자가 입력하는 출생년도로 현재 나이 구하기.

A2. 함수를 사용하여 주사위 값 100번 구하기.

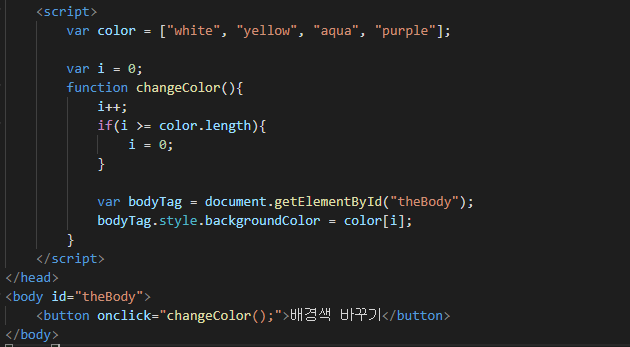
A3. 버튼을 눌렀을 때, 화면의 배경 색깔 바꾸기 (white, yellow, aqua, purple)

변수 bodyTag = document.getElementById("theBody")로 지정.
즉 element의 id가 theBody인 html 태그를 선택.
A4. 단순한 로그인 창 만들기

userId와 userPw 값을 매개변수로 가지는 login함수 출력
'JavaScript' 카테고리의 다른 글
| JavaScript :: 13-3 -2. 2차원 배열 (0) | 2020.05.20 |
|---|---|
| JavaScript :: 연습문제 (함수) _ 기록하기(가위바위보, 주사위) (0) | 2020.05.15 |
| JavaScript :: 14. 함수, return 문 (0) | 2020.05.15 |
| JavaScript :: 13-3 -1. 배열 (0) | 2020.05.15 |
| JavaScript :: 연습문제 (객체) _가위바위보, 주사위 굴리기 (0) | 2020.05.15 |





댓글 영역