고정 헤더 영역
상세 컨텐츠
본문
함수 정의하기
function 함수명( ){
실행 내용;
}
매개변수가 있는 함수 정의하기
function 함수명 (매개변수1, 매개변수2, ...){
실행내용;
}
함수 호출하기
함수명 ( );
함수명 (매개변수1, 매개변수2, ...);
함수를 호출하지 않으면 함수가 실행되지 않음.
함수 정의는 실행이 아니라 말 그대로 정의해주는 것.
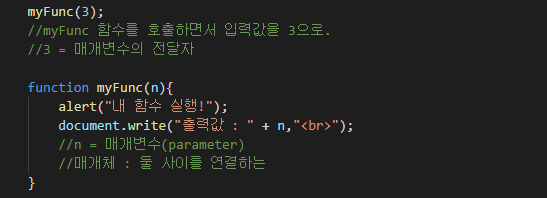
ex 1.



ex 2. 배열을 사용한 함수


return 문
데이터 반환하고 함수 종료
function 함수명( ){
실행내용;
return (데이터 값);
}
var 변수 = 함수명( );
변수 안에 함수 호출
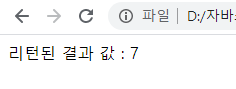
ex 1.


ex 2.


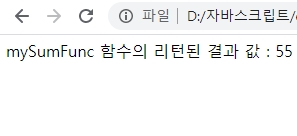
result2 = (n = 10)인 함수.
mySumFunc 함수 정의
i (1~n)번 반복실행 ( sum 은 1~i까지의 합).
sum 데이터 반환 (== mysumFunc의 값은 sum).
데이터출력.
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript :: 연습문제 (함수) _ 기록하기(가위바위보, 주사위) (0) | 2020.05.15 |
|---|---|
| JavaScript :: 연습문제 (함수) (0) | 2020.05.15 |
| JavaScript :: 13-3 -1. 배열 (0) | 2020.05.15 |
| JavaScript :: 연습문제 (객체) _가위바위보, 주사위 굴리기 (0) | 2020.05.15 |
| JavaScripit :: 13-2. 수학 객체 (0) | 2020.05.15 |





댓글 영역