고정 헤더 영역
상세 컨텐츠
본문
주로 웹만 만들다보니 가끔 앱만들면 설정이 헷갈린다.
저번에 해결했던건데 또 찾아보고 하기 귀찮아서 정리하는 폰트 설정방법
Android 설정
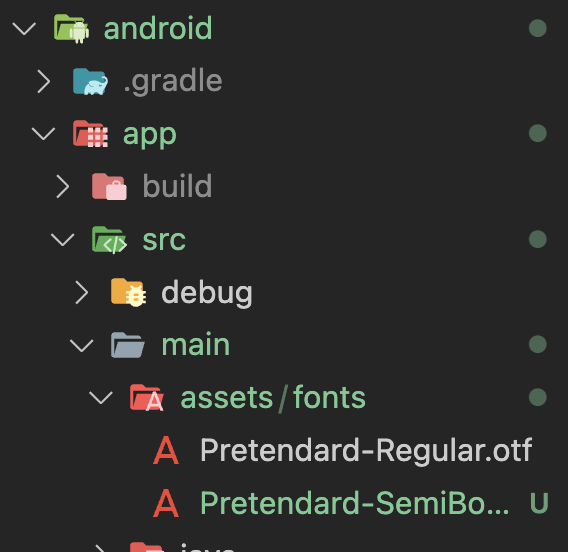
안드로이드는 쉽다. `/android/app/src/main/assets/fonts` 에 폰트파일을 잘 넣어주면됨!

iOs 설정
여러 설정이 필요함. 보통 ios가 android보다 설정해줘야할게 많다. 보통은.
1. 일단 xcode를 켜고 폴더에 폰트를 추가해준다.
2. `{프로젝트이름}/info`에 들어가서 `Fonts provieded by application`에 폰트를 추가한다.

3. 왼쪽에 프로젝트이름을 누르고, targets를 프로젝트 이름으로 바꿔주기

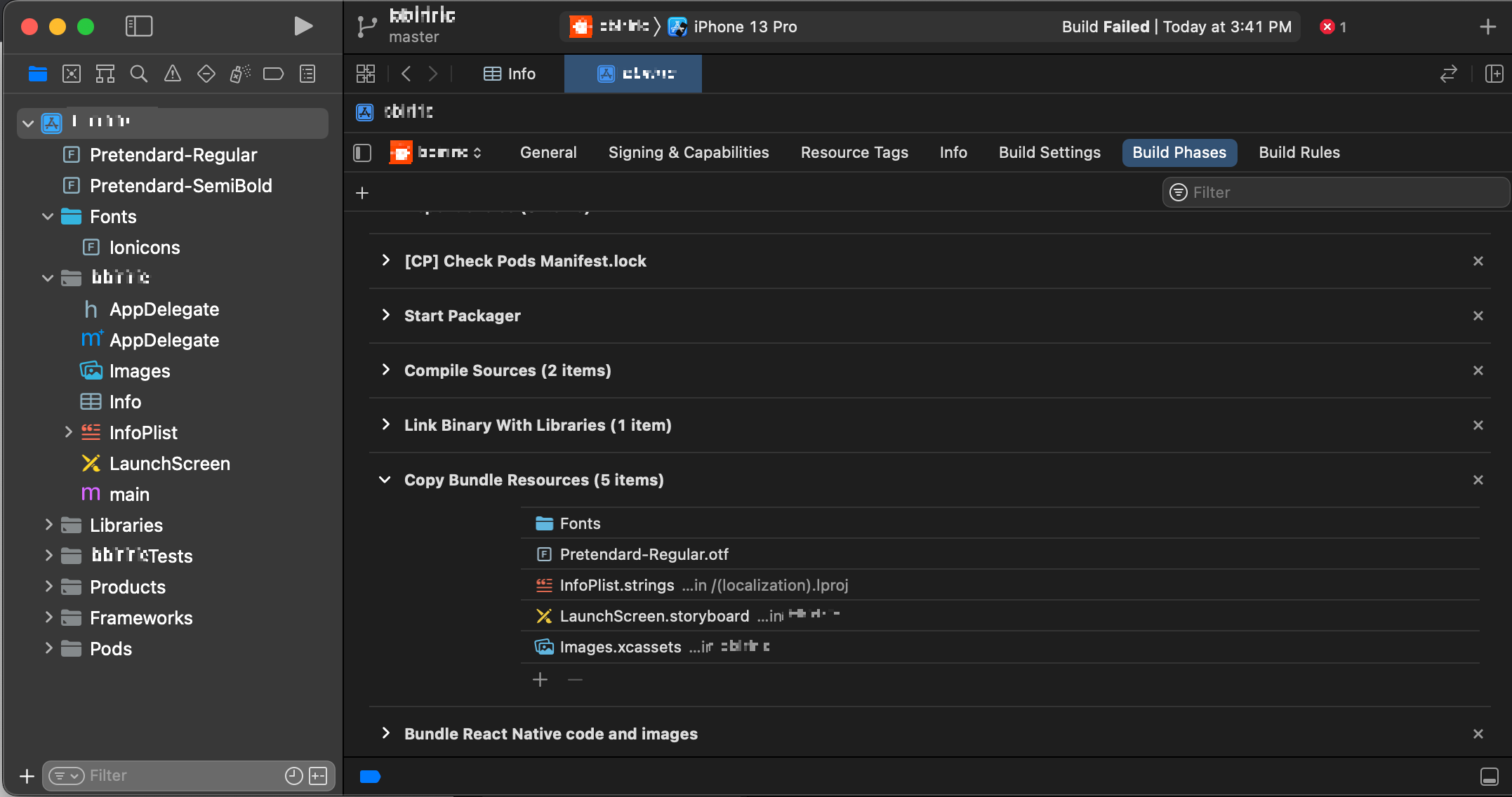
4. `Build Phases` > `Copy Bundle Resources`에 폰트 추가

아래쪽에 `Copy Bundle Resources` 가 없다면 +를 눌러서 추가해주면된다
폰트 폴더가 아니라 폰트 파일을 추가해주어야함! 난 원래 Fonts 아래에 저 폰트파일 넣어놨었는데 저 폴더는 하위파일들이 추가가 안되서 그냥 폰트파일을 루트에 넣고 추가했다.
사용 방법

그냥 스타일 파일에 `fontFamily`를 내가 추가한 폰트 이름으로 설정하면 끝!
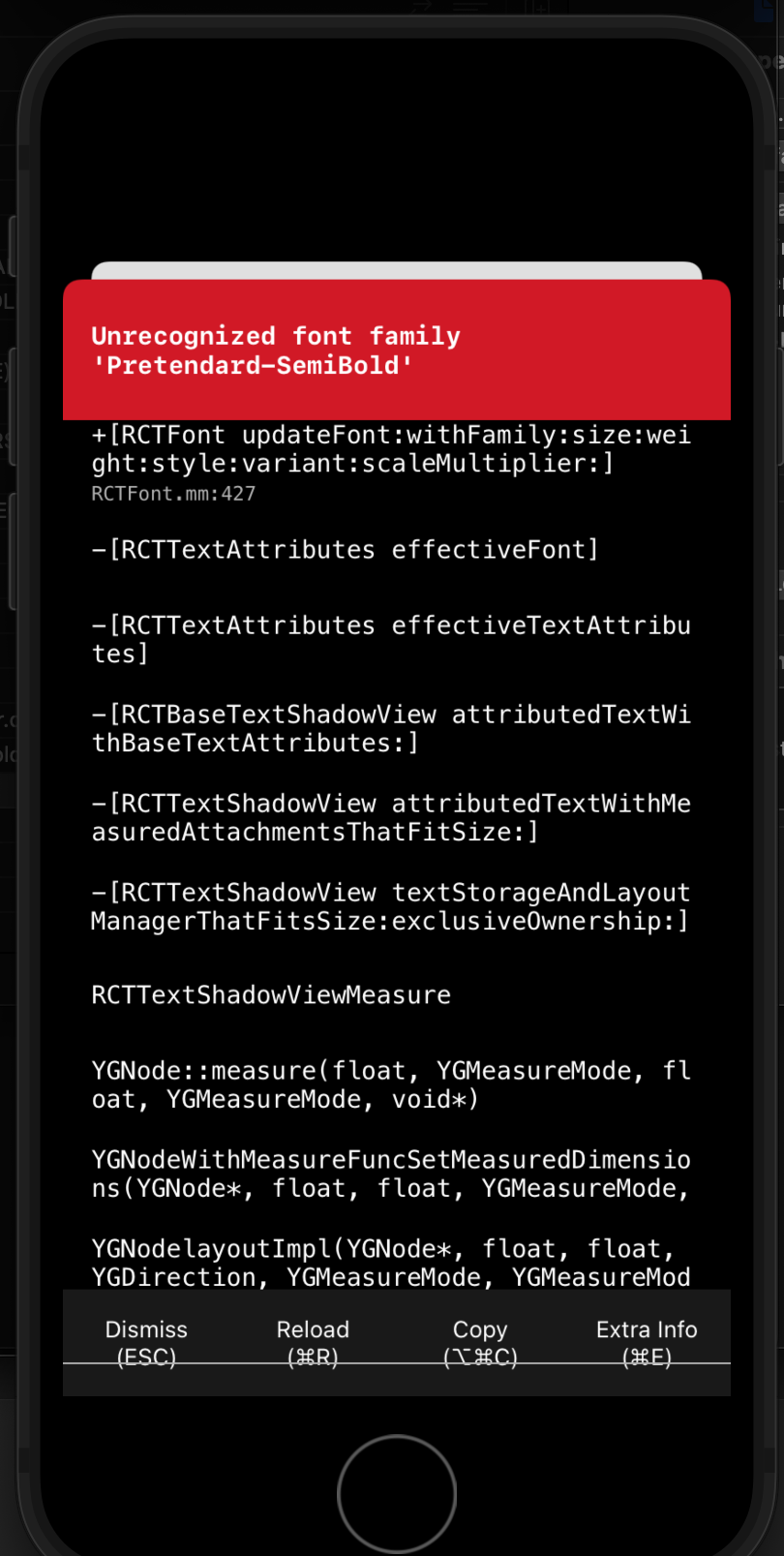
참고로 iOs는 설정이 제대로 안되어있으면 아래와 같은 에러가 난다 😡
Unrecognized font family

반응형
'ReactNative' 카테고리의 다른 글
| React-Native:: 아이콘 사용하기 (react-native-vector-icons) (0) | 2022.07.25 |
|---|---|
| React-Native :: 라우팅하기 (react navigation) (0) | 2022.06.21 |
| React Native cli로 앱개발 시작하기 (0) | 2022.06.18 |
| ReactNative 시작하기 (with Expo CLI) (0) | 2022.06.06 |





댓글 영역