고정 헤더 영역
상세 컨텐츠
본문
GitHub - oblador/react-native-vector-icons: Customizable Icons for React Native with support for image source and full styling.
Customizable Icons for React Native with support for image source and full styling. - GitHub - oblador/react-native-vector-icons: Customizable Icons for React Native with support for image source a...
github.com
토이 프로젝트는 나 혼자 뽀작뽀작 만들어보는거라
아이콘 만들어줄 디자이너 없음 ^^
즉 아이콘이랑 모든걸 혼자 해결해야한다.
별 생각없이 웹만들때처럼 그런 아이콘 가져다 쓰면되지 했는데
아니 이건 뭐 이렇게 설치하고나서 설정해야할게 많냐...
그래서 쓰지말까하다가 매번 이런 한계에 부딪칠것같아서
리드미를 읽어가며 설정해보기로했다.
설치
yarn add react-native-vector-icons
yarn add -D @types/react-native-vector-icons // for typescript
ios 설정
1. ttf 파일 가져오기


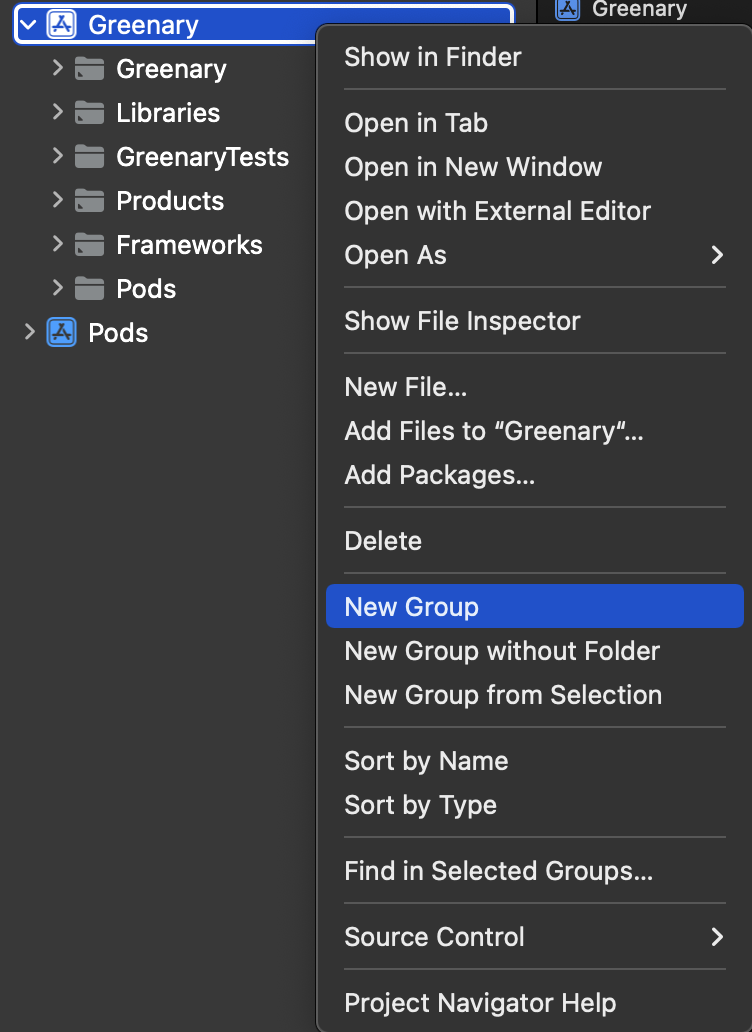
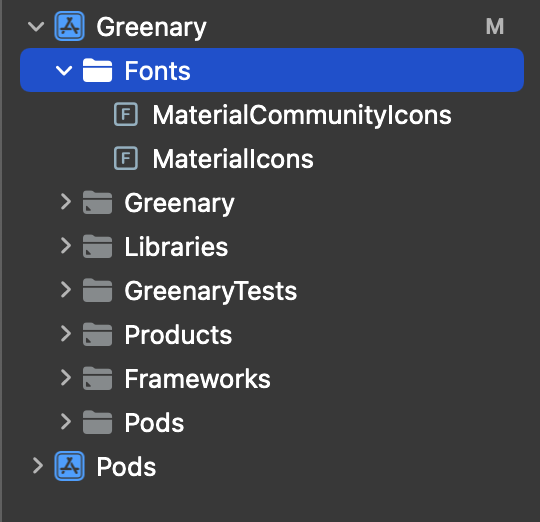
Xcode에서 `Fonts` 라는 새 폴더를 만든다.
`node_modules/react-native-vector-icons/Fonts` 폴더에서
필요한 ttf 파일을 가져와 붙여넣기한다.
난 `Material icons` 만 사용할거라 이것만 가져왔다.
뭘 사용할지 잘 모르겠다면 폴더 통채로 가져와도 된다.
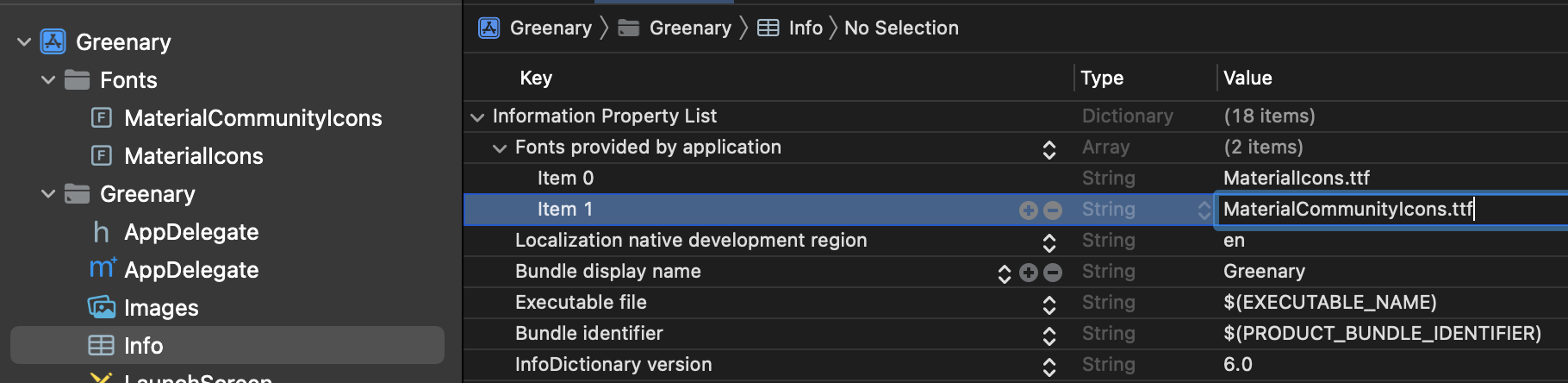
2. `Info.plist` 설정

`Info.plist` 에 들어가서
`Fonts provided by application` (혹은 `UIAppFonts`) 라는 속성을 추가한다.
하위 항목에 내가 추가한 ttf 파일을 적어준다.
[cmd] + [shift] + [k] 를 눌러서 clean build 해주고,
[cmd] + [R] 눌러서 다시 빌드해준다.
3. pod install
처음에 빌드실패 떠서 왜 그러지 했더니 에러로그를 살펴봤더니
`pod install` 을 안했다.
잊지말고 pod install 하자.
cd ./ios
pod install
android 설정
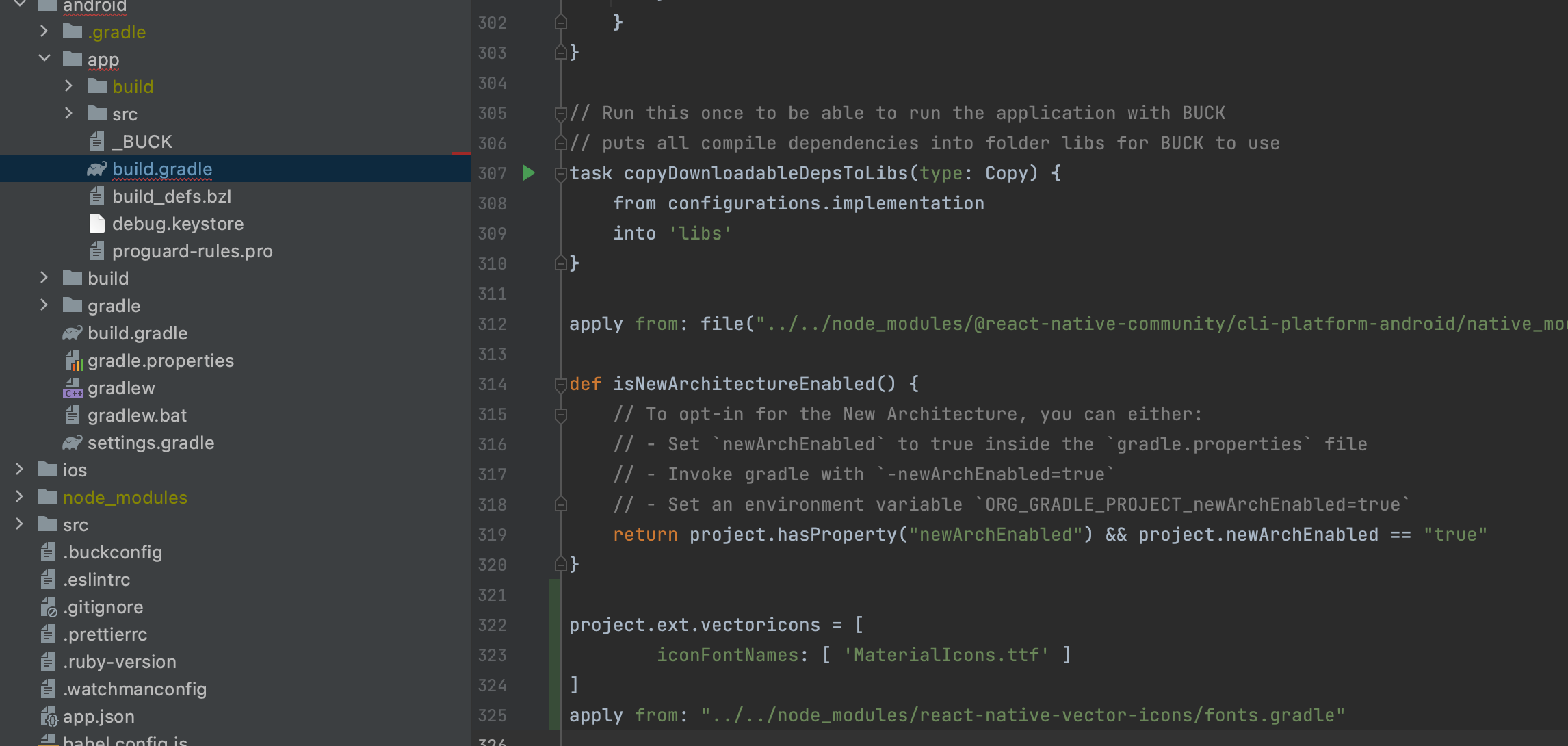
1. `/android/app/build.gradle` 설정

apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"`android/build.gradle` 이 아니라
`android/app/build.gradle` 에 추가해줘야한다!
난 특정 폰트만 사용할거여서 project.ext.vectoricons 를 더 적어줬다.
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // Name of the font files you want to copy
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
안드로이드 설정은 이걸로 끝!
사용하기
react-native-vector-icons directory
oblador.github.io
여기서 필요한 아이콘 찾아서 `name`에 잘 넣어주면된다.
import Icon from 'react-native-vector-icons/MaterialCommunityIcons';
<Icon name='chervon-right' size={16} color='#000' />
라이브러리 설치한게 뭐가 대수라고 이게 이렇게 감격스러울수가 ㅠㅠ
곧 폰트도 넣을텐데 ttf파일이니 아마 이런과정을 거치지 않을까 싶다.
폰트 넣는것도 어려우면 또 글쓸예정...
그냥 손쉽게 되면 좋겠다.
나중엔 이렇게 설정하는것도 익숙해지겠지?
'ReactNative' 카테고리의 다른 글
| React-native :: Font 설정 (0) | 2023.05.05 |
|---|---|
| React-Native :: 라우팅하기 (react navigation) (0) | 2022.06.21 |
| React Native cli로 앱개발 시작하기 (0) | 2022.06.18 |
| ReactNative 시작하기 (with Expo CLI) (0) | 2022.06.06 |





댓글 영역