고정 헤더 영역
상세 컨텐츠
본문
앱은 브라우저위에서 실행되는게 아니기때문에
앱을 만들기 위해서는
XCode나 Android Studio 같은 시뮬레이터가 필요하다.
ReactNative로 앱을 만들기위해서는
시뮬레이터들을 설치해줘야하고
여러 설정들을 해줘야한다.
(환경세팅하고 설치하는게 제일 어렵다 ㅠㅠ)
Expo 란?
Expo는 시뮬레이터를 사용하지 않고(원한다면 사용할 수 있다)
앱을 만들기위해 필요한 설정들을 해준다.
Expo를 사용하면 빠르게 앱 개발을 시작 할 수 있다.
CRA랑 비슷한 역할을 해준다고 생각하면된다.
하지만 단점이라면 expo에서 사용하는 API만 사용이 가능하다는 점.
native 파일들을 제어하기가 힘들다.
그러므로 빠르게 react native로 개발하고 싶을때,
간단한 앱을 만들어 볼 때 사용하기 좋다 :)
expo를 사용하는 방법을 알아보자.
Expo CLI - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
Expo 설치
터미널을 켠 후 expo-cli를 설치해주자.
npm install -g expo-cli
// or
yarn global add expo-cli
window 사용자라면 expo-cli만 설치해주면 끝이고,
Mac 사용자면 watchman을 추가로 설치해줘야한다.
brew install watchman
휴대폰에 expo 앱을 설치하자.
(앱스토어랑 플레이스토어에 둘다 공식앱이 있으므로
expo를 찾아서 다운로드하면 된다.)
로그인하고나면 개발중인 앱을 폰으로 바로 확인할 수 있다.
Expo로 프로젝트 시작
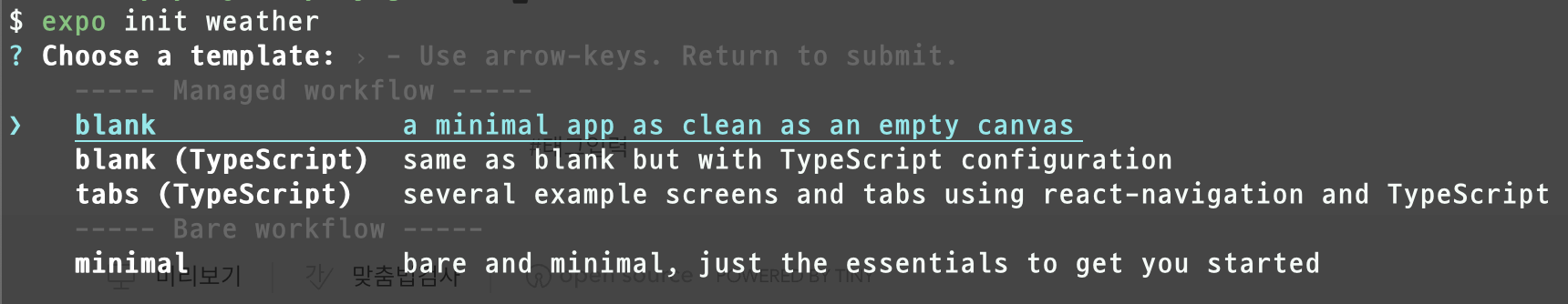
expo init {시작할 project 폴더 이름}expo init 으로 프로젝트를 시작해보자!

템플릿 고를수 있는 세가지 옵션이 나온다.
빈 템플릿으로 시작하려면 blank를,
타입스크립트를 사용할거라면 blank(TypeScript)를,
타입스크립트를 사용하여 여러예시들로 프로젝트를 시작할거라면 tabs를
선택하고 enter를 누르면 된다.

프로젝트 폴더가 생성되었다!
'ReactNative' 카테고리의 다른 글
| React-native :: Font 설정 (0) | 2023.05.05 |
|---|---|
| React-Native:: 아이콘 사용하기 (react-native-vector-icons) (0) | 2022.07.25 |
| React-Native :: 라우팅하기 (react navigation) (0) | 2022.06.21 |
| React Native cli로 앱개발 시작하기 (0) | 2022.06.18 |





댓글 영역