고정 헤더 영역
상세 컨텐츠
본문
State?
State는 React.Component에 내장되어있는 프로퍼티이다. 그러므로 class component에서 사용.
state는 일종의 object로서, 변화하는 데이터 값을 담을 수 있다.
Class Component extends React.Component{
state = { key1 : value, ... };
func = ( ) => {
this.setState( ... );
}
render( ) { ....{this.state.key1}... }
}
state = { ... } 로 state 값을 지정해준다.
state의 사용은 {this.state.key1}를 사용한다.
앞서 state는 변하는 데이터 값이라고 했다.
state의 값을 변화시키기 위해서는 this.setState를 사용한다.
함수가 실행될 때, setState 안에 있는 state값을 새로 렌더링하여 받아온다.
즉, state값만 업데이트되어 화면에 표시된다.

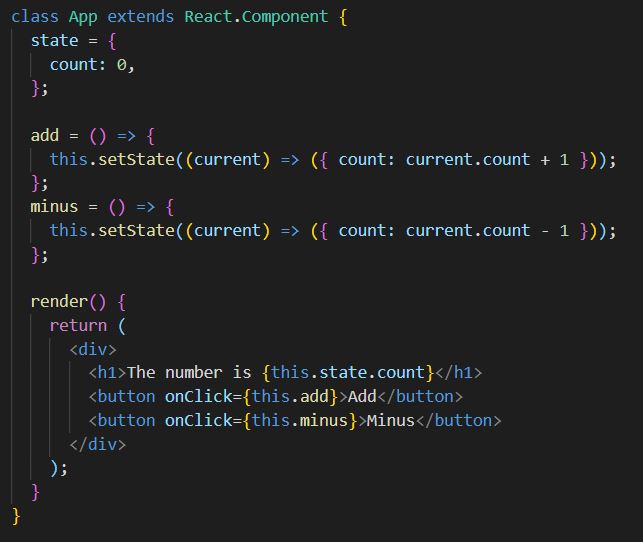
State 설정.
this.state.count = 0;
this.setState를 사용해야
state값이 변했을 때 바로 렌더링이 이루어짐.
여기서의 current는 현재의 state값을 말함.
여기서는 this.state.count와 동일하지만,
this.state.count를 사용할 경우, add를 실행하는 도중 state.count의 값이 변한다면 오류가 발생할 수도 있음.
{this.state.count}
와 같은 형태로 state사용.
반응형
'React' 카테고리의 다른 글
| React :: 글 수정(update기능 구현하기) (0) | 2020.11.07 |
|---|---|
| React :: state를 사용하여 Event 구현하기 (0) | 2020.11.04 |
| React :: 동적으로 props 만들기 (0) | 2020.10.06 |
| React :: props (0) | 2020.10.06 |
| React :: Component (0) | 2020.08.30 |





댓글 영역