고정 헤더 영역
상세 컨텐츠
본문
Component ?
Component는 HTML을 반환하는 '함수' 혹은 'class'이다.
Component를 사용하면, 한번 짠 코드블록을 다른 곳에서도 component 한줄로 사용할 수 있음.
예를 들어 <header>를 컴포너트로 만들면, 다른 페이지에서 <header>이라고만 작성해도 사용가능.
Component (사용자 정의 코드)의 장점.
- 가독성을 높일 수 있음
- 재사용성이 높아짐(like as function)
- 유지보수 편리(compoenet에서만 바꾸면 재사용한 모든 곳에서 변경되므로)
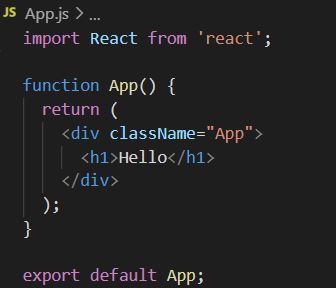
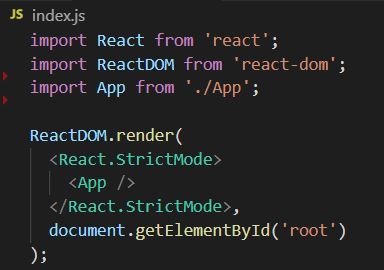
src 폴더의 App.js 에서 지정.
참고로 Component를 만드는데 사용된 언어는 jsx 이다.
facebook에서 개발한 js 확장언어라 생각하면 편리함.
javascript에서 HTML의 형태로 코드를 사용하게 만들어줌.
Function Component


Class Component

class Name1 extends Component{
render( ){
return(
Component로 사용할 코드 작성
이 코드는 하나의 상위 태그만 있어야 함.
)
}
}
class App extends Component{
render( ){
return(
<div className="App">
<Name1 />
</div>
)
}
}
반응형
'React' 카테고리의 다른 글
| React :: 글 수정(update기능 구현하기) (0) | 2020.11.07 |
|---|---|
| React :: state를 사용하여 Event 구현하기 (0) | 2020.11.04 |
| React :: state 사용하기 (0) | 2020.10.07 |
| React :: 동적으로 props 만들기 (0) | 2020.10.06 |
| React :: props (0) | 2020.10.06 |





댓글 영역