고정 헤더 영역
상세 컨텐츠
본문
이벤트? 방문자가 웹페이지에서 행동하는 행위.
이벤트 핸들러? 이벤트가 발생 했을 때 실행되는 코드.
이벤트 등록? 이벤트 핸들러 메서드(함수)를 등록하는 것.
(함수 정의와 같은 개념. 사용자가 발동시켰을 때 실행.
혹은 함수 실행처럼, 이벤트를 실행시켜주면 사용자와 관계없이 강제실행가능)
단독 이벤트 등록
방법1
$('이벤트 대상').on('이벤트메서드', function( ){
코드;
});
방법2
$('이벤트 대상').이벤트등록메서드(function( ){
이벤트 코드});
-보통 방법1 사용
ready 메서드의 경우 방법2 사용
그룹 이벤트 등록
방법1
$('이벤트 대상').on('이벤트1 이벤트2 ... 이벤트n',
function( ){코드;)};
방법2
$('이벤트 대상').on({'이벤트1 이벤트2 ... 이벤트n' : function( ){ 코드 }; })
방법3
$('이벤트 대상').on({
'이벤트1' : function( ) { 코드 },
'이벤트2' : function( ) { 코드 },
...
'이벤트n' : function( ) { 코드 }
});
이벤트 제거
$('이벤트 대상').off('제거할 이벤트 종류');
이벤트 등록 메서드
| 로딩 이벤트 |
load( ) | $(window).on('load', function( ){ 코드 }); 선택한 이미지 또는 프레임 요소에 연동된 소스의 로딩이 완료된 후 이벤트 발생. |
| ready( ) | $(document).ready(function( ){ 코드 }); 지정한 html 문서 객체의 로딩이 완료된 후 이벤트 발생. //이미지 또는 프레임 요소에 연동된 소스의 로딩 전 |
|
| error( ) | 이벤트 대상 요소에서 오류가 발생하면 이벤트 발생. | |
| 마우스 이벤트 |
click( ) | 선택한 요소를 클릭 했을 때 이벤트 발생. |
| dblclick( ) | 선택한 요소를 연속해서 두 번 클릭했을 때 이벤트 발생. | |
| mouesout( ) | 선택한 요소의 영역에서 마우스 포인터가 벗어났을 때 이벤트 발생. | |
| mouseover( ) | 선택한 요소의 영역에 마우스 포인터를 올렸을 때 이벤트 발생. | |
| hover( ) | 선택한 요소에 마우스 포인터를 올렸을 때와 벗어났을 때 이벤트 발생. | |
| mousedown( ) | 선택한 요소에서 마우스 버튼을 눌렀을 때 이벤트 발생. | |
| mouseup( ) | 선택한 요소에서 마우스 버튼을 눌렀다 뗐을 때 이벤트 발생. | |
| mouseenter( ) | 선택한 요소 범위에서 마우스 포인터를 올렸을 때 이벤트 발생. | |
| mouseleave( ) | 선택한 요소 범위에서 마우스 포인터가 벗어났을 때 이벤트 발생. | |
| mousemove( ) | 선택한 요소 범위에서 마우스 포인터를 움직였을 때 이벤트 발생. | |
| scroll( ) | 가로, 세로 스크롤바를 움직일 때마다 이벤트 발생. | |
| 포커스 이벤트 (포커스 : 마우스클릭 or 키보드로영역지정) |
focus( ) | 선택한 요소에 포커스가 생성되었을 때 이벤트가 발생하거나, 선택한 요소에 강제로 포커스 생성. |
| focusin( ) | 선택한 요소에 포커스가 생성되었을 때 이벤트 발생. | |
| focusout( ) | 포커스가 선택한 요소에서 다른 요소로 이동되었을 때 이벤트 발생. | |
| blur( ) | 포커스가 선택한 요소에서 다른 요소로 이동되었을 때 이벤트가 발생하거나, 선택한 요소의 포커스가 강제로 사라지도록 함. |
|
| change( ) | 이벤트 대상인 입력요소의 값이 변경되고, 포커스가 이동하면 이벤트 발생. 강제로 change 이벤트 발생시킬 때도 사용. |
|
| 키보드 이벤트 |
keypress( ) | 선택한 요소에서 키보드를 눌렀을 때 이벤트 발생. 문자 키를 제외한 키의 코드값 반환. |
| keydown( ) | 선택한 요소에서 키보드를 눌렀을 때 이벤트 발생. 키보드의 모든 키의 코드값 반환. | |
| keyup( ) | 선택한 요소에서 키보드에서 손을 뗐을 때 이벤트 발생. |
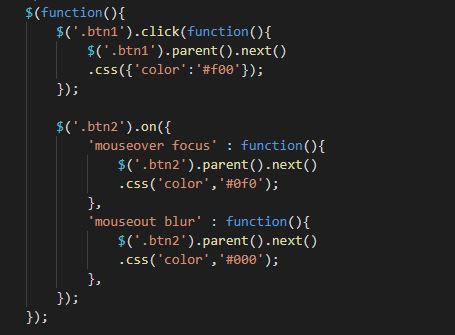
ex. 이벤트 등록





ex. 이벤트 강제 발생, 이벤트 제거


'jQuery' 카테고리의 다른 글
| jQuery :: 5 -2. 로딩 이벤트 예제 (0) | 2020.05.27 |
|---|---|
| jQuery :: 5 -1. 이벤트 객체 속성 (0) | 2020.05.27 |
| jQuery :: 4 -1. 객체조작_ 속성 조작 메서드 (0) | 2020.05.27 |
| jQuery :: 3 -1. 제이쿼리 배열 메서드 (0) | 2020.05.26 |
| jQuery :: 2 -1. 위치 탐색 선택자 (0) | 2020.05.26 |





댓글 영역