고정 헤더 영역
상세 컨텐츠
본문
제이쿼리 배열 메서드
| $('요소 선택').each(function(매개변수1, 매개변수2){ }); $.each($('요소 선택').function(매개변수1, 매개변수2){ }); |
배열에 저장된 객체만큼 메서드 반복 실행. 배열에 저장된 객체의 인덱스 순서대로 객체를 선택하고 인덱스를 구함. |
| $.map(Array, function(매개변수1, 매개변수2){ return 데이터; }) |
배열에 저장된 데이터 수만큼 메서드 반복 실행. 함수에서 반환된 데이터는 새 배열에 순서대로 저장되어, 새 배열 반환. |
| $.grep(Array, function(매개변수1, 매개변수2){ return [true or false]; }) |
배열에 저장된 데이터 수만큼 메서드 반복 실행. 반환 값이 true인 경우에만 새 배열에 저장되어, 새 배열 반환. |
| $.inArray(data, Array) $.inArray(data, Array, start index) |
배열 안에서 데이터를 검색. 데이터를 찾으면 맨 앞 데이터의 인덱스를 반환, 못찾으면 -1 반환 start index 지정시, 해당위치부터 데이터 검색. |
| $.isArray(object) | 입력한 객체가 배열이라면 true, 아니면 false 반환. |
| $.merge(Array1, Array2) | 2개의 배열 객체를 하나의 배열로 만들어 Array1에 반환. |
| $('요소 선택').index('지정 요소 선택') | 선택한 요소의 지정 요소의 인덱스 정보를 가져옴. |
ex. each 메서드



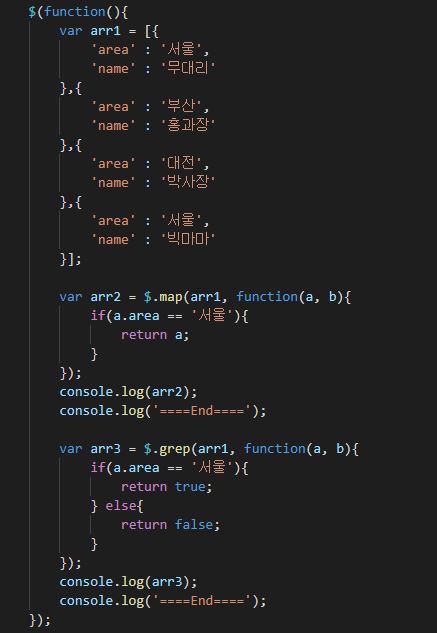
ex. map메서드, grep메서드


반응형
'jQuery' 카테고리의 다른 글
| jQuery :: 5. 이벤트 등록 메서드 (0) | 2020.05.27 |
|---|---|
| jQuery :: 4 -1. 객체조작_ 속성 조작 메서드 (0) | 2020.05.27 |
| jQuery :: 2 -1. 위치 탐색 선택자 (0) | 2020.05.26 |
| jQuery :: 1. 기본 선택자 (0) | 2020.05.25 |
| jQuery :: 0. 제이쿼리 라이브러리 연동하기 (0) | 2020.05.25 |





댓글 영역