고정 헤더 영역
상세 컨텐츠
본문
배포 : 실제 서버에 배포
빌드: 즉석에서 해놓은 것들(리덕스데브툴, 핫리로더, 코드스플리팅해놓은 것들...)을 미리 준비하는 과정이 필요함.
빌드 => html, css, js로 결과물이 나옴.
이걸가지고 배포한다.
개발에 필요한 것들은 빼버리고 실제 필요한 것들만 남겨둠.
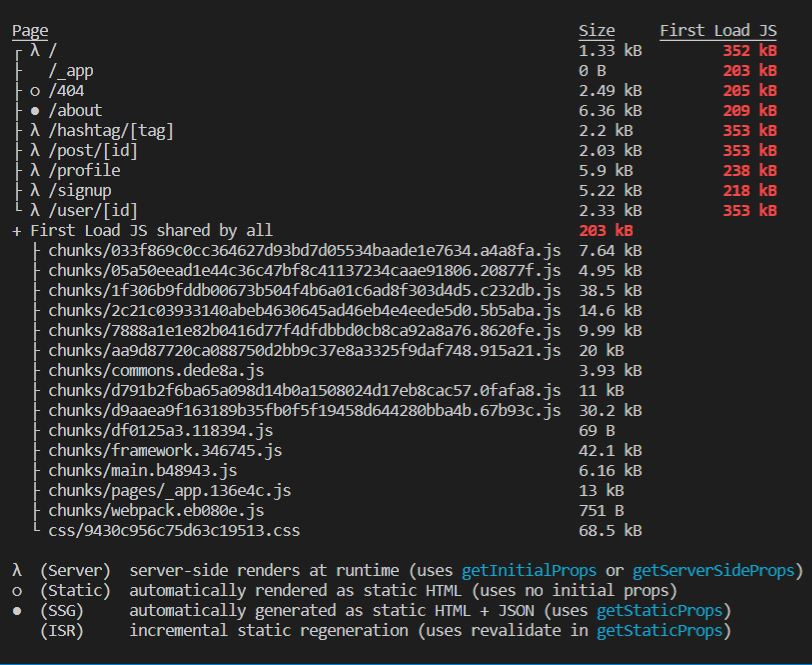
npm run build하면

크키별로, 번들별로 크기를 알려준다.
하지만 chunks 파일들은 어떤게 있는지 알기가 어렵다.
이때 이용할 수 있는 라이브러리가
@next/bundle-analyzer

이 라이브러리를 사용하면 빌드했을 때 각 번들별로 사이즈를 확인할 수 있다.
커스텀 webpack 설정하기
우선 webapck을 커스텀해보자.
공식문서에서 필요한 부분을 찾아서 작성할 수 있다.
next.config.js: Custom Webpack Config | Next.js
Extend the default webpack config added by Next.js.
nextjs.org
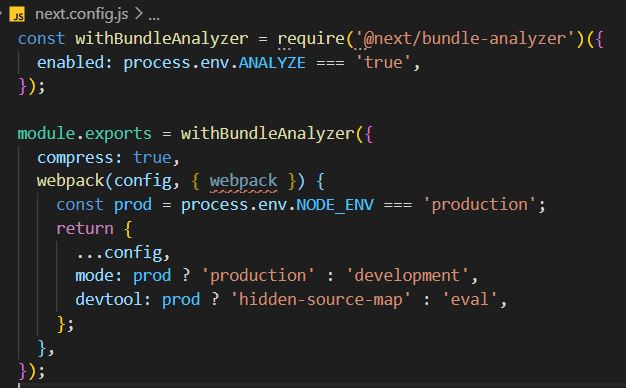
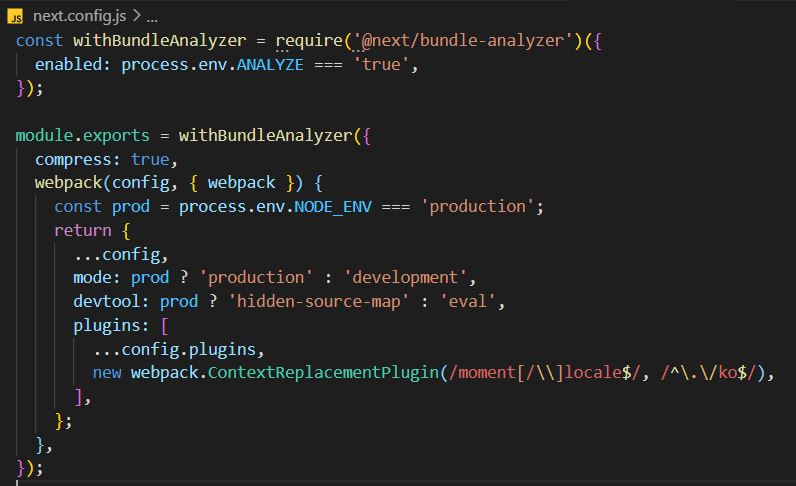
webpack을 커스텀하려면 최상위폴더에 next.config.js 파일을 만들고,
필요에 맞게 설정하면 된다.

compress: true
gzip을 사용하여 압축.
bundle-analyzer는 환경변수 ANALYZE가 true일때 enabled된다.
그러므로 bundle-analyzer를 사용하려면 환경변수를 설정해주어야한다.
환경변수 설정하기(리눅스, 맥)
next.config.js는 scripts 명령어를 수행할 때 실행된다.
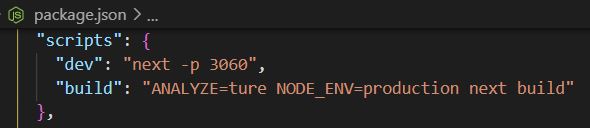
next나 next build할 때 환경변수가 설정되게하려면,
설정을 명령어 앞에 적어주면 된다.

따란! 매우매우 쉬운 방법!
하지만 이건 윈도우에서는 안 된다.... ㅠㅠㅠ
리눅스나 맥은 됨....
윈도우...😭😭😭
윈도우에서도 사용하려면
cross-env 를 설치한다.


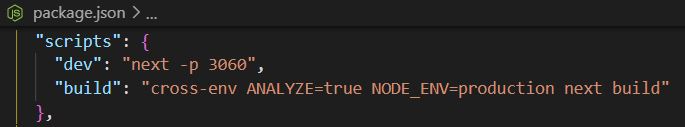
앞에 cross-env를 붙이면 윈도우에서도 동작한다.
다시 빌드해주면, 환경변수 ANALYZE가 true이므로,
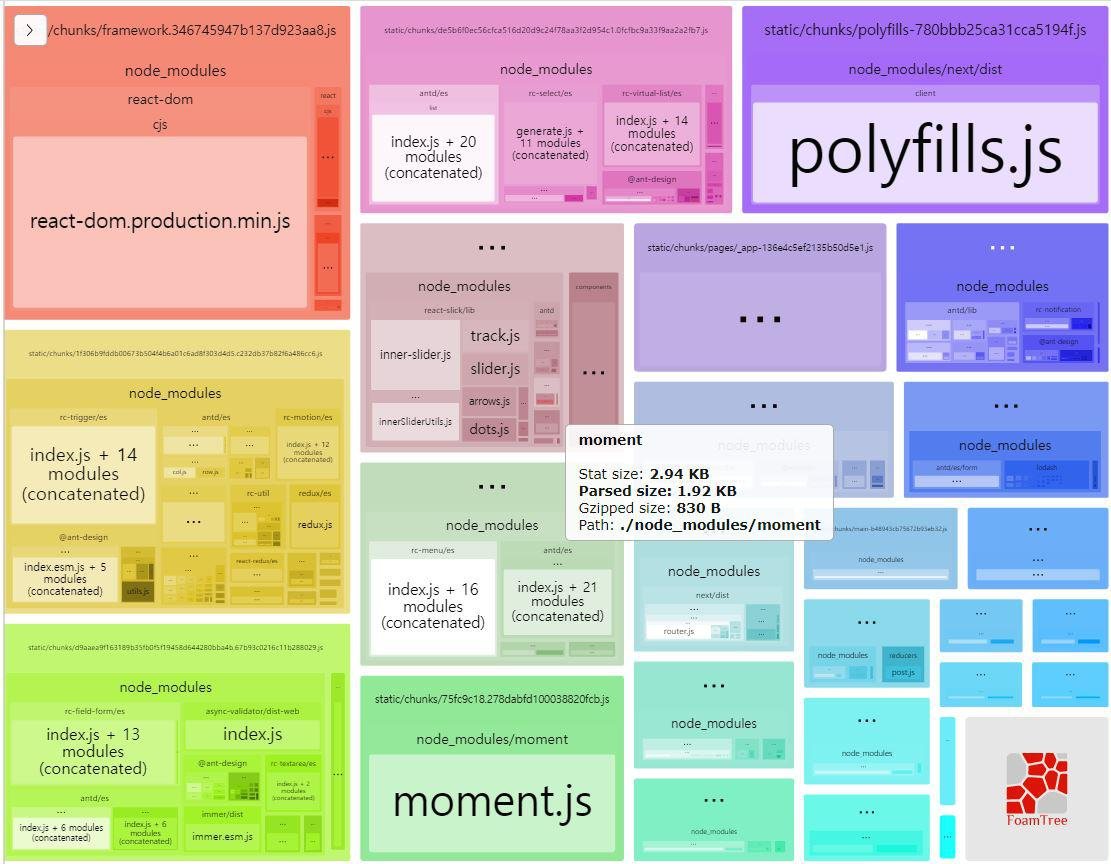
server랑 client 분석한 화면이 뜬다.

분석은 .next의 analyze 폴더에 있다.

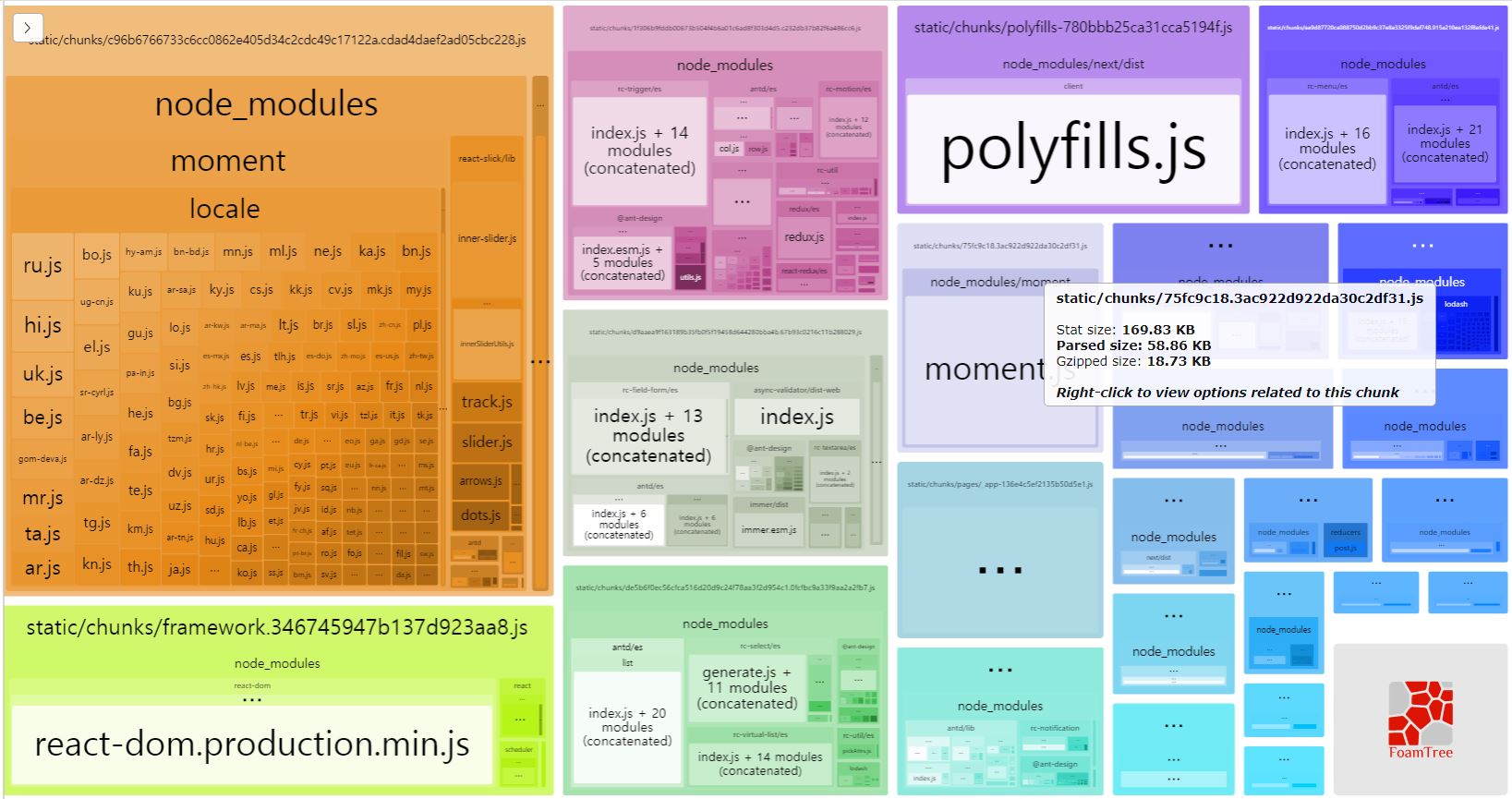
각 번들당 500kb이하면 좋다. (많아도 1mb 이하로 권장된다.)
마우스오버하면 번들사이즈가 보인다.
번들안에있는 커다란 한 덩이들은 어떻게 줄이거나 나눌 수 없지만,
왼쪽 상단에 있는 moment - locale 번들안에 있는것처럼 많은 파일들은
필요하지 않은 파일이면 없앨 수 있다.
(moment는 다국어를 지원하기때문에 많은 언어들이 포함되어있다.)
필요한 모듈만 로딩하는 것을 tree shaking 이라고 한다.
moment.js tree shaking
Webpack에서 ContextReplacementPlugin을 사용하여 필요한 부분만 지정한다.
new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /^\.\/ko$/)


moment 크기가 2.94kb로 줄어들면서 번들파일 크기가 엄청 줄어들었다.
locale에는 ko만 있는걸 확대하면 확인해볼수 있다.
'Next.js' 카테고리의 다른 글
| Next :: SWR, 쉽게 데이터 가져오기(get) / profile page (0) | 2021.01.12 |
|---|---|
| Next :: 동적라우팅 (게시글 페이지 만들기) (0) | 2021.01.06 |
| Next :: getServerSideProps (0) | 2021.01.06 |
| Next에서 cssModule 사용하기 (0) | 2020.12.20 |
| Next에서 Redux 사용하기 (next-redux-wrapper) (0) | 2020.12.11 |





댓글 영역