고정 헤더 영역
상세 컨텐츠
본문
next에서 만든 React Hooks 라이브러리이다.
이 라이브러리를 사용하면 데이터를 쉽게 가져올 수 있다.
(리덕스를 거치지 않아도 된다.)


const fetcher = (url) => axios.get(url, { withCredentials: true }).then((res) => res.data);
const { data, error } = useSWR('url', fetcher);
fetcher : 데이터를 어떻게 가져올지
useSWR : 첫번째 인자가 fetcher의 인자로 들어감.
data에 해당 api로 응답받은 데이터가 들어온다.
오류처리는 error를 사용할 수 있다.
로딩중은 data와 error 값이 없을 때이므로 !data && !error 로 조건문을 걸어주면 된다.
** 코드 작성 시 주의사항 **
실행에 따라 훅스 실행 횟수가 달라지면 에러가 발생한다.
어떤 경우에도 훅스는 항상 실행되어야 함 === 리턴이 항상 훅스보다 아래쪽에 있어야한다.
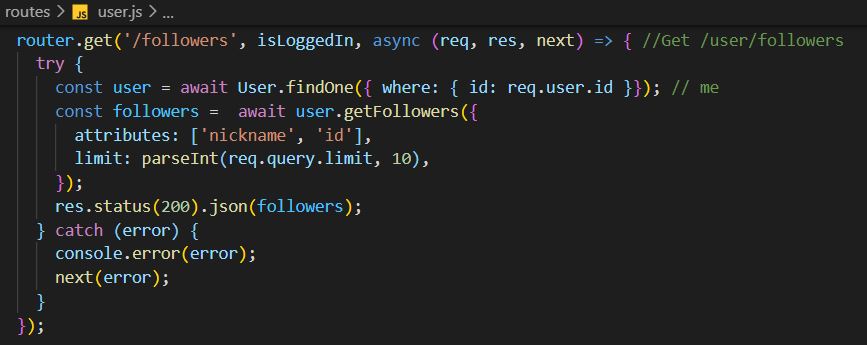
3개씩 가져오기

쿼리로 limit을 넣어준다.
limit의 숫자는 setState를 사용해 더보기를 누를 때마다 3개씩 증가하도록 설정했다.

그리고 서버에도 limit 설정을 해서 limit 숫자만큼만 데이터를 보내주도록 설정했다.
반응형
'Next.js' 카테고리의 다른 글
| Next :: 빌드하기(배포준비), bundle-analyzer (0) | 2021.01.13 |
|---|---|
| Next :: 동적라우팅 (게시글 페이지 만들기) (0) | 2021.01.06 |
| Next :: getServerSideProps (0) | 2021.01.06 |
| Next에서 cssModule 사용하기 (0) | 2020.12.20 |
| Next에서 Redux 사용하기 (next-redux-wrapper) (0) | 2020.12.11 |





댓글 영역