고정 헤더 영역
상세 컨텐츠
본문
react, redux 에서 사용할 수 있는 라이브러리다.
제목 그대로 immer를 사용하면 알아서 불변성이 유지되도록 코드를 바꿔준다.
immer설치

immer를 produce로 import.



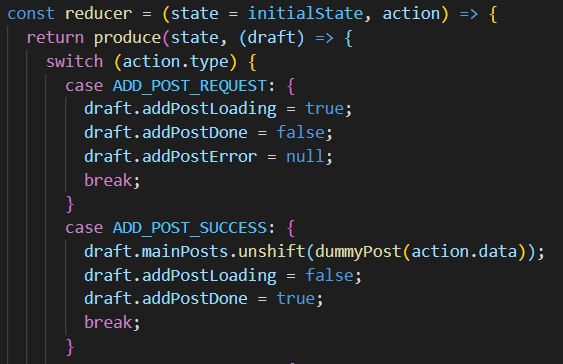
reducer에서 return produce(state, (draft) => { switch문... }); 을 해주면 된다.
화살표함수이기 때문에 {return .... } 은 생략해도된다.
그리고 state대신 draft 사용.
불변성을 유지하지 않으므로, state를 직접 바꿔준다.
immer를 사용한 이유


10줄이 넘는 코드가 5줄로 줄어들었다.^^;;

state를 draft로 바꿔줬으므로, 마지막 디폴트값은 그냥 break;
break;를 사용하지않으면 뒤쪽 코드가 모두 호출되는 무시무시한 경험을 할 수 있으므로,
immer사용시 case문 끝에 break;를 잊지말고 사용하자.
반응형
'React > React 관련 라이브러리' 카테고리의 다른 글
| Moment, 날짜 라이브러리 (0) | 2021.01.13 |
|---|---|
| 더미데이터 만들어주는 라이브러리, faker (0) | 2020.12.17 |
| 랜덤 아이디 생성 라이브러리 : shortId (0) | 2020.12.16 |
| React :: 내부 스타일 최적화하기 (styled-components or useMemo) (0) | 2020.12.10 |





댓글 영역