고정 헤더 영역
상세 컨텐츠
본문

리액트에서 위와 같이 스타일태그를 내부에서 사용하는 경우,
객체를 반환하면 최적화에 도움이 되지 않는다.
리액트는 리렌더링할때, 현재버츄얼돔과 이전 버츄얼돔을 비교해 변화가 있는 부분만 새로 그려주는데,
객체는 동일하다고 인식하지 못하기 때문에 저 부분을 새로그려주게 된다.
(콘솔창에 { } === { } 를 작성해보면 false를 반환한다.)
이를 해결하기 위한 방법으로는 외부 스타일 시트를 연결해도 되고,
styled-components를 사용하거나 useMemo를 사용할 수 있다.
styled-components

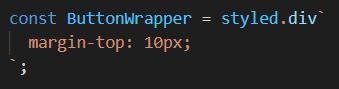
위와 같은 경우 div를 원하는 이름으로 바꾸고, 다음과 같이 선언해주면 된다.
(클래스 네임 설정한다고 생각하면 편하다.
하지만 어쨌든 변수로 선언하는 것이기 때문에 다른 변수나 함수랑 이름이 겹치면 안된다.
이름짓는거 너무 어렵다 ㅜㅜ 스타일드컴포넌트의 최대단점은 이름을 지어줘야한다는거다.)

const 원하는이름 = styled.요소`
css변수선언과 같은 모양새로 작성해주면됨.
` ;
아래와 같이 단순한 요소가 아닐 경우는 다음과 같이 적용해야한다.

(antd를 사용했음)


const 원하는이름 = styled(요소.요소?)`
css변수선언과 같은 모양새로 작성해주면됨.
` ;
useMemo 사용하기

useMemo를 사용해서도 최적화할 수 있다.
useMemo는 값을 캐싱하는 거라 생각하면 된다.
(useCallback은 함수를 캐싱)
디펜던시에 빈배열을 반환할 경우,
주변환경에 상관없이 항상 동일한 값을 유지한다.
즉 리렌더링되더라도 새로 그려지지 않음.


useMemo를 사용하여 style 작성해서 속성으로 넣어준다.
'React > React 관련 라이브러리' 카테고리의 다른 글
| Moment, 날짜 라이브러리 (0) | 2021.01.13 |
|---|---|
| 더미데이터 만들어주는 라이브러리, faker (0) | 2020.12.17 |
| state의 불변성을 신경쓰지 않고 바꾸게 해주는 immer (0) | 2020.12.17 |
| 랜덤 아이디 생성 라이브러리 : shortId (0) | 2020.12.16 |





댓글 영역