고정 헤더 영역
상세 컨텐츠
본문
state의 변경을 위해서는
action과 dispatch를 함께 사용해야한다.
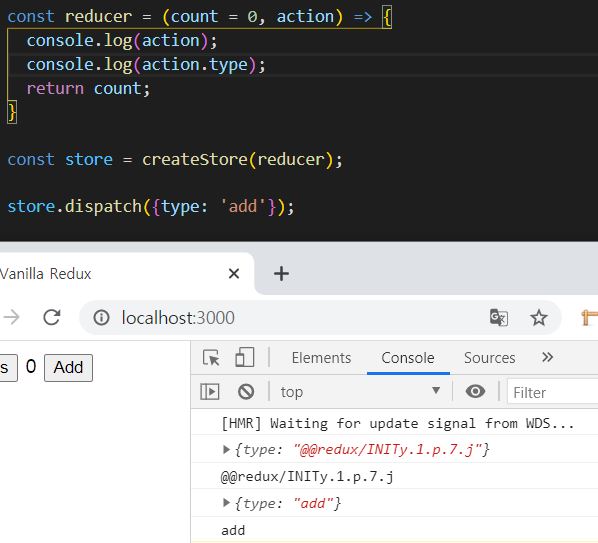
const reducer = (state, action) => { ... return state };
store.dispatch({ type: '...action type...' )}
action은 reducer의 두번째 argument로 사용된다.
dispatch를 통해 action의 값을 설정해준다.
action은 반드시 type을 가진 객체여야하므로,
dispatch는 항상 { type: ... } 이런 모습을 가진다.
*** type만 있다면 원하는 데이터를 넣어도 된다.
예) store.dispatch({type: add, id: 1, text: 'hello'}) ***

action을 log로 찍어봤을때,
dispatch의 값이 나오는 것을 볼 수 있다.
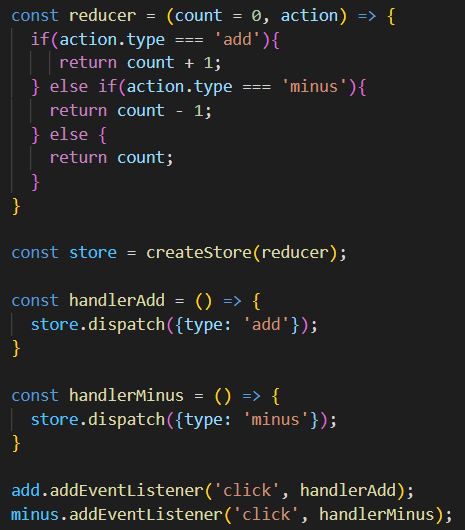
이걸 적용하면 각 버튼을 클릭했을 때 count값이 변하도록 다음과 같이 만들 수 있다.

reducer안에
console.log(count)를 찍어보면
count값이 action(add나 minus)에 따라 변하는 것을 볼 수 있다.
하지만 이걸 렌더링(html에 적용)하기 위해서는
subscribe가 필요하다.
반응형
'Redux' 카테고리의 다른 글
| Redux:: To Do List 만들기 (0) | 2020.11.18 |
|---|---|
| Redux :: 숫자 더하기, 빼기 버튼 만들기. (0) | 2020.11.18 |
| Redux :: subscribe 사용하기 (0) | 2020.11.18 |
| Redux :: store, reducer 만들기 (0) | 2020.11.18 |
| Redux 란? (0) | 2020.11.16 |





댓글 영역