고정 헤더 영역
상세 컨텐츠
본문

redux를 사용하기위해서는 터미널에서
'npm add redux' 라고 명령어를 입력해주면 된다.
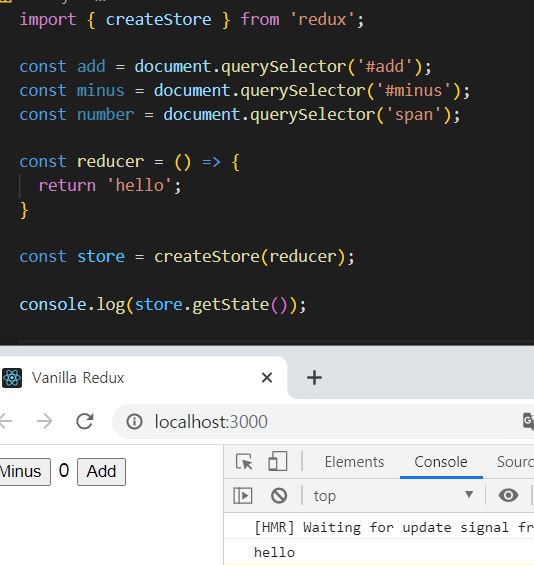
const reducer = (state) => { return state };
const store = createStore(reducer);
createStore : 변하는 data인 state를 저장하는 store을 만들어줌.
반드시 reducer 메서드가 포함되어야한다.
reducer : satate의 값을 바꿔주는 함수.
reducer가 리턴하는 값은 모두 state.

위의 화면과 같이 reducer가 'hello'를 리턴하는 경우,
'hello'가 store의 state가 됨.

argument를 위와 같이 설정할 경우,
state의 기본값을 설정해 줄 수 있다.
참고로 reducer의 이름은 꼭 reducer일 필요가 없다.
state도 개념일 뿐, state 말고 다른 이름으로 사용가능하다.
state를 변경하기 위해서는
action이 일어났을때 state가 변경된다는 구문이 필요하다.
이를위해서는 action을 사용해야한다.
반응형
'Redux' 카테고리의 다른 글
| Redux:: To Do List 만들기 (0) | 2020.11.18 |
|---|---|
| Redux :: 숫자 더하기, 빼기 버튼 만들기. (0) | 2020.11.18 |
| Redux :: subscribe 사용하기 (0) | 2020.11.18 |
| Redux :: action, dispatch 사용하기 (0) | 2020.11.18 |
| Redux 란? (0) | 2020.11.16 |





댓글 영역