JavaScript
JavaScript :: 스코프(Scope)
비오스터딩
2020. 8. 25. 00:11
스코프 ?
유효범위. (참조대상식별자의 유효범위)
참조 대상 식별자를 찾아내기 위한 규칙.
(참조 대상 식별자 == identifier, 변수, 함수의 이름과 같이 식별할 수 있는 이름)
예를 들어 전역에 선언된 변수 x는 어디서든 참조할 수 있지만,
함수 내에 선언된 변수 x는 함수 외부에서는 참조 할 수 없다.
이런 규칙을 스코프라고 부른다.
>> 자바스크립트의 변수(var)는 함수 레벨 스코프(function-level scope)를 따른다.
그러나 var 대신 let을 사용하면 블록 레벨 스코프(block-level scope)를 사용할 수 있다.

함수레벨 스코프의 경우,
함수 밖에서 선언된 변수는 코드블록내에서 선언되었다 할지라도 전역스코프를 가진다.
함수 내에서 선언되었을 경우 지역스코프를 가진다.
- 전역 스코프(Global Scope) : 코드 어디서든 참조할 수 있다.
- 지역 스코프(Local scope) : 함수 코드 블록이 만든 함수 자신과 하위 함수에서만 참조할 수 있다.

- 렉시컬 스코프(Lexical scope)
함수를 어디서 선언하는지에 따라 스코프가 결정된다.
즉 함수를 어디에서 호출하였는지는 스코프 결정에 아무런 의미를 주지 않는다.

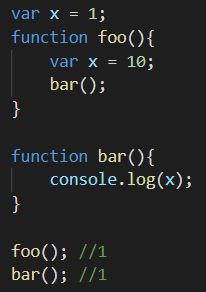
함수 bar를 전역에 선언하였으므로,
bar의 상위 스코프는 전역스코프이다.
따라서 위의 예제는 전역변수 x의 값 1을 두번 출력한다.
반응형