JavaScript
JavaScript :: 요소 추가하기 (create..., appendChild)
비오스터딩
2020. 7. 22. 10:27
새로운 요소 추가하기
createElement( )
ex. document.createElement('p');
텍스트 추가하기
createTextNode( )
ex. document.createTextNode('Hello');
선택한 요소에 자식요소 추가하기
appendChild( )
ex. document.body.appendChild(자식요소);
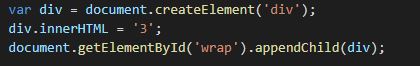
ex.


div요소를 만들고, 텍스트노드 3을 만든 후,
div의 하위요소를 3을 넣음.
그 후, #wrap의 하위요소로 div 넣음.

textNode대신 innerHTML을 사용할 수 있음.
**innerHTML == 하위요소의 html을 변경할 때 사용.
둘다 같은결과.

반응형