AWS :: 도메인 연결 및 cookie 설정
회원가입을 하고 로그인도 되지만,
(로그인할때 유저정보를 로그로 찍어보면 정보도 잘 나온다.)
로그인 유지가 되지 않는다.
ip 주소가 달라서 백서버와 프론트 서버 사이에 쿠키 공유가 안된다.
이를 해결하기 위해 도메인네임을 등록해주자.
도메인 연결
도메인만들기 & 네임서버 연결
공부용으로 만드는 서버이기때문에 freenom을 사용하여 무료 도메인을 만들었다.
그리고 AWS의 Route 53과 연결했다.


Route 53에서 호스팅영역을 생성해 freenom으로 만들어놓은 도메인을 입력하면,
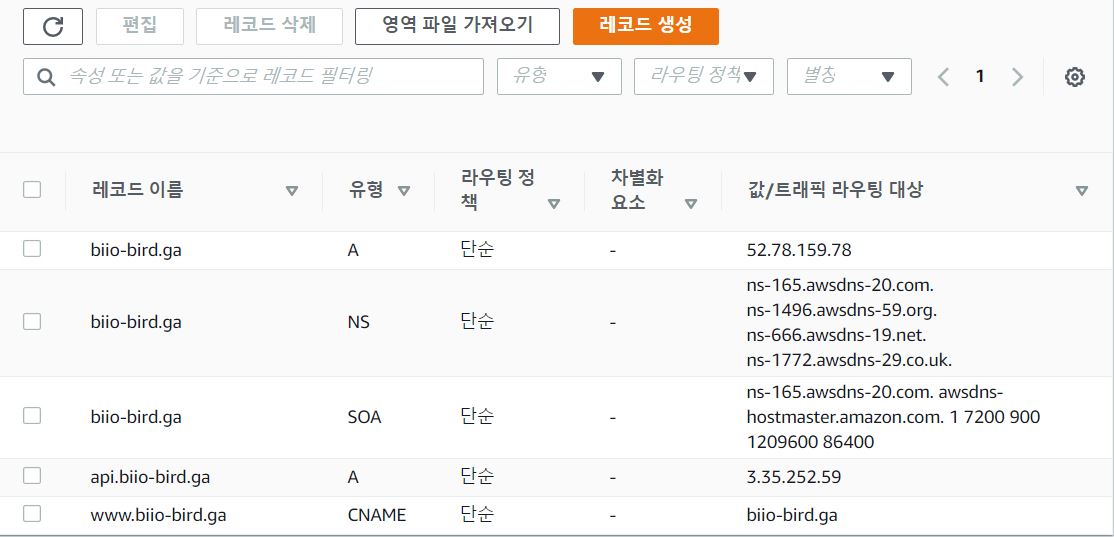
아래와같이 레코드 두개가 생성된다.
유형이 NS인 레코드의 값 4개를 freenom의 Nameservers에 등록하자.
탄력적 ip 생성
ip가 계속해서 바뀌면 안되니, 탄력적 ip를 생성해서 인스턴스와 연결시키자.
**탄력적 ip는 인스턴스와 연결되어있을때만 무료로 사용이 가능하다.
혹시나 탄력적 ip를 더 만들었다면, 탄력적 ip주소 릴리즈를 통해 삭제할 수 있다.
나중에 인스턴스를 삭제할때도, 탄력적ip주소 릴리즈를 잊지말자.**
그럼 이제 ip가 바뀌지않고 고정으로 생성된다.
(Route 53) 레코드 설정
프론트서버랑 백엔드 서버, www.으로 접속할 서버 레코드 세개를 더 만든다.


프론트: 레코드유형-A, 값-프론트서버ip
백: 레코드유형-A, 값-백서버ip, 이름- api (http://api.{도메인주소} 로 등록된다)
www: 레코드유형-CNAME, 값- 도메인주소, 이름- www

url 설정 및 쿠키 설정
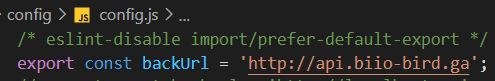
그 후, 백서버와 프론트 서버에 있는 url코드를 도메인으로 바꿔주자.
api.biio-bird.ga가 백서버 도메인.
biio-bird.ga는 프론트서버 도메인.



그 후 cookie가 이동할 수 있도록, cookie옵션을 설정해야 한다.

domain: process.env.NODE_ENV === 'production' && '.biio-bird.ga'
배포 모드일 경우, 도메인 설정.
최신브라우저일 경우, .을 붙여줄 필요가 없지만
구브라우저는 .을 붙여줘야 백서버와 프론트 서버사이에 쿠키 공유가 된다.
다시 서버를 실행하고
도메인으로 접속해보면 정상적으로 동작한다!