React
Reat :: props.children
비오스터딩
2020. 12. 8. 15:19
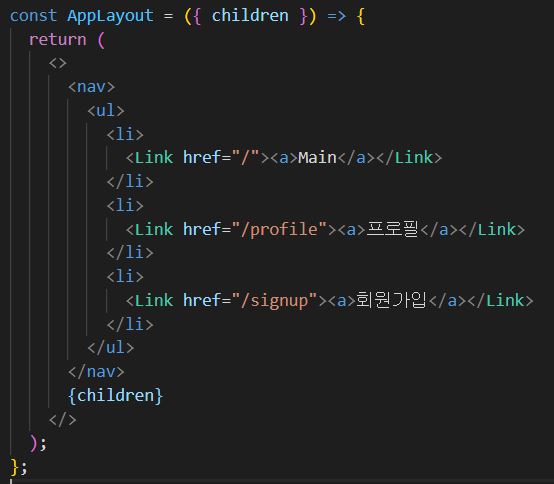
모든 컴포넌트에서 props.children을 사용할 수 있다.
children은 컴포넌트의 여는태그와 닫는 태그 사이의 내용이다.
예를 들어 아래와 같이 코드를 짤 경우,


Profile 컴포넌트에서
<AppLayout> </AppLayout>
사이에 있는 내용인
<div>내 프로필</div>를
AppLayout의 children으로 사용할 수 있다.
children은 태그뿐만아니라 문자열도 사용가능하다.

Profile 컴포넌트에서 위와같은 화면을 볼 수 있다.
AppLayout의 내용이 함께 표시된다.
위와같이 children을 사용하면 layout을 공통으로 사용할 수 있다.
반응형