고정 헤더 영역
상세 컨텐츠
본문
새로운 요소 추가하기
createElement( )
ex. document.createElement('p');
텍스트 추가하기
createTextNode( )
ex. document.createTextNode('Hello');
선택한 요소에 자식요소 추가하기
appendChild( )
ex. document.body.appendChild(자식요소);
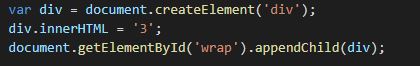
ex.


div요소를 만들고, 텍스트노드 3을 만든 후,
div의 하위요소를 3을 넣음.
그 후, #wrap의 하위요소로 div 넣음.

textNode대신 innerHTML을 사용할 수 있음.
**innerHTML == 하위요소의 html을 변경할 때 사용.
둘다 같은결과.

반응형
'JavaScript' 카테고리의 다른 글
| JavaScript :: 객체 (0) | 2020.07.28 |
|---|---|
| JavaScript :: To Do List 만들기 (0) | 2020.07.22 |
| JavaScript :: 자식요소, 부모요소 가져오기 (0) | 2020.07.21 |
| JavaScript :: input _ value값 가져오기 (0) | 2020.07.03 |
| JavaScript :: for...in문, for...of문 (0) | 2020.06.18 |





댓글 영역