고정 헤더 영역
상세 컨텐츠
본문
효과 메서드 사용법
$('요소 선택').효과메서드(효과 소요 시간, 가속도, 콜백함수);
-효과 소요시간
'slow', 'normal', 'fast'
1000(1초), 500(0.5초)
-가속도
'swing' : 시작과 끝은 느리고 중간은 빠른 속도로.
'linear' : 일정한 속도로.
-콜백함수 : 효과가 끝난후 실행할 함수. 생략가능.
효과 메서드
| 숨김 | hide( ) | 요소를 숨김. |
| fadeOut( ) | 요소가 점점 투명해지며 숨겨짐. | |
| slideUp( ) | 요소가 위로 접히며 숨겨짐. | |
| 노출 | show( ) | 숨겨진 요소 노출. |
| fadeIn( ) | 숨겨진 요소가 점점 선명해짐. | |
| slideDown( ) | 숨겨진 요소가 아래로 펼쳐짐. | |
| 노출, 숨김 | toggle( ) | hide( ), show( ) 효과 적용. |
| fadeToggle( ) | fadeIn( ), fadeOut( ) 효과 적용. | |
| slideToggle( ) | slidUp( ), slideOut( ) 효과 적용. | |
| fadeTo( ) | 투명도를 지정하여 적용. |
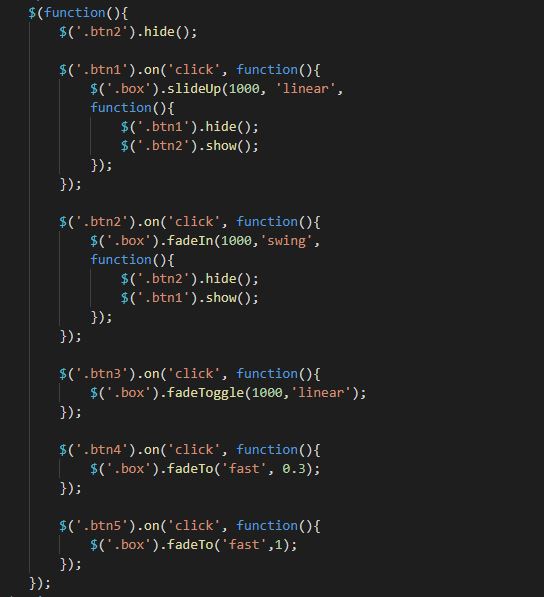
ex



애니메이션 효과 적용방법
$('요소선택').animate({스타일 속성}, 적용 시간, 가속도, 콜백함수)
ex.


반응형
'jQuery' 카테고리의 다른 글
| jQuery :: 슬라이드 만들기 연습 (0) | 2020.05.29 |
|---|---|
| jQuery :: 6 -2. 애니메이션 효과 제어 메서드 (0) | 2020.05.28 |
| jQuery :: 5 -4. 포커스 이벤트, 키보드 이벤트 등록 예제 (0) | 2020.05.28 |
| jQuery :: 5 -3. 마우스 이벤트 예제 (1) | 2020.05.27 |
| jQuery :: 5 -2. 로딩 이벤트 예제 (0) | 2020.05.27 |





댓글 영역