고정 헤더 영역
상세 컨텐츠
본문
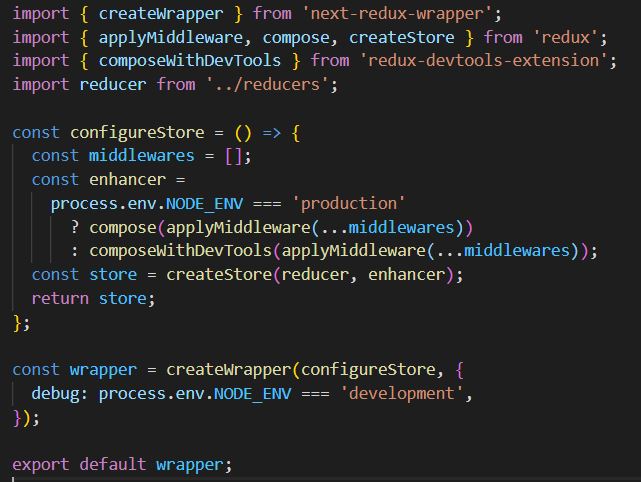
redux에서 action을 기록하기 위해서는 middle ware를 사용해야한다.
(미들웨어를 만들어 로그로 기록할 수도 있다. 이건 redux-thunk에서...)
history가 쌓이면 메모리도 잡아먹고, 중앙 데이터가 어떻게 변하는지 다 보여 보안에도 취약하기 때문에,
개발자용에서만 devtool에 연결해야한다.
이를 위해 개발용 미들웨어와 배포용 미들웨어를 다르게 설정한다.
개발용으로 미들웨어를 따로 사용하기 위해서는,
redux-devtools-extions을 다운받아 브라우즈의 익스텐션과 연동시켜줘야 한다.


배포용은 compose, 개발용은 composeWithDevTools를 사용한다.
applyMiddleware 메서드를 사용.
middlewars자리에는 직접 배열이 들어가면 안되므로,
변수로 만들어 spread 해야 한다.
(middlewares에 redux-saga나 redux-thunk가 들어간다.)
미들웨어는 리덕스의 기능이 확장된 것이기 때문에, 변수명을 enhancer로 설정했다.
반응형
'Redux' 카테고리의 다른 글
| Redux :: 미들웨어_ Redux-thunk (0) | 2020.12.13 |
|---|---|
| Redux :: 미들웨어 (0) | 2020.12.13 |
| Redux :: combineReducer (0) | 2020.12.11 |
| Redux :: local state 를 store의 state 로 바꾸기 (0) | 2020.12.11 |
| Redux - toolkit :: createSlice (0) | 2020.11.19 |





댓글 영역