고정 헤더 영역
상세 컨텐츠
본문
useRef 를 사용하여
선택하고 싶은 DOM의 ref값으로 설정해주면,
ref 객체의 .current 값이 선택한 DOM을 가리키게 된다.
useRef 를 사용하면 내가 만든 버튼을 클릭해 파일 선택창을 만들 수 있다.

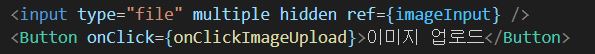
input창을 만들고 hidden으로 설정한다.
(파일을 선택하는 input창이 보이지 않음)
const imageInput = useRef();
useRef를 사용한 변수를 ref 속성으로 적는다.
버튼에는 버튼을 클릭했을 때,
파일창이뜨는(input창을 누른것과 동일한 효과) 함수를 설정한다.

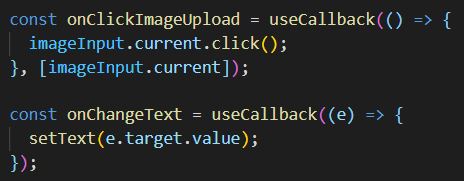
useRef 메서드를 사용해,
인풋창을 클릭하게 한다.
useRef를 사용할 때 주의해야할 점은,
useRef는 순수객체?를 생성하기때문에
리렌더링하더라도 항상 동일한 ref객체를 제공한다는 것이다.
그 내용이 변경된다면 디펜던시를 사용하여 알려주어야한다.
반응형
'React' 카테고리의 다른 글
| 리액트 함수 컴포넌트생명주기(React Life cycle) feat.`usePrevious` (0) | 2022.02.06 |
|---|---|
| CORS에러 해결 방법 : CRA에서 Proxy 설정하기 (1) | 2021.04.29 |
| React :: 가상DOM(VCOM), 생명주기, HOOKS (0) | 2020.12.11 |
| React :: 회원가입 Form 만들기 (커스텀훅) (0) | 2020.12.09 |
| Reat :: props.children (0) | 2020.12.08 |





댓글 영역