고정 헤더 영역
상세 컨텐츠
본문
제로초 노드버드 강의를 듣고 정리하며 공부해보자.
공용Component 사용하기
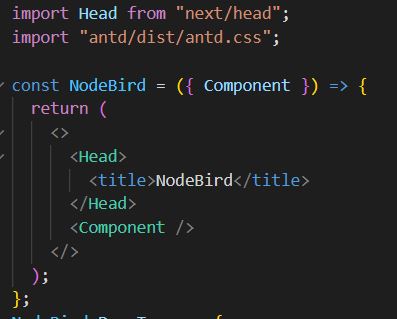
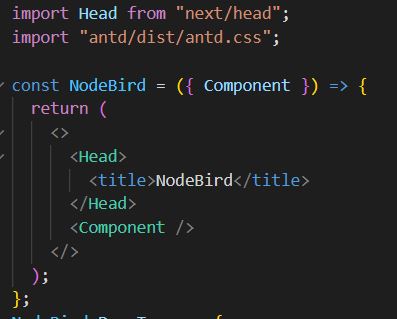
pages(router page)의 공통인 부분을 설정할 때,
pages 디렉토리안에 _app.js 파일을 만든다.
Next에서 _app.js는 초기에 기본 페이지들의 component로 사용된다.


그 후,
<Component /> 를 불러온다.
그럼 여기 페이지에 적용된 사항이 pages 폴더에 있는 모든 파일들에 적용된다.
즉 공통적으로 불러와야할 파일들이 있다면, 이 파일을 만들어 적용시키면 된다.
Head 설정하기

Head를 import 한다.
<Head> 안에 head에 들어갈 정보들을 넣으면 된다.
참고
https://velog.io/@sbinha/Next.js-app.js%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C
반응형
'Next.js' 카테고리의 다른 글
| Next :: getServerSideProps (0) | 2021.01.06 |
|---|---|
| Next에서 cssModule 사용하기 (0) | 2020.12.20 |
| Next에서 Redux 사용하기 (next-redux-wrapper) (0) | 2020.12.11 |
| NextJS :: 라우팅하기 <Link> (0) | 2020.12.08 |
| NextJS :: NextJS란? (0) | 2020.12.08 |





댓글 영역