고정 헤더 영역
상세 컨텐츠
본문
노마드코드 강의를 들으며 이해한 내용을 정리한 내용입니다.
툴킷은
redux의 많은 보일러 플레이트(boilerplate, 반복적으로 사용되는 비슷한 코드들)를 제거해주고
짧은 길이의 코드 작성이 가능하도록 도와준다.

툴킷을 사용하기위해 설치.
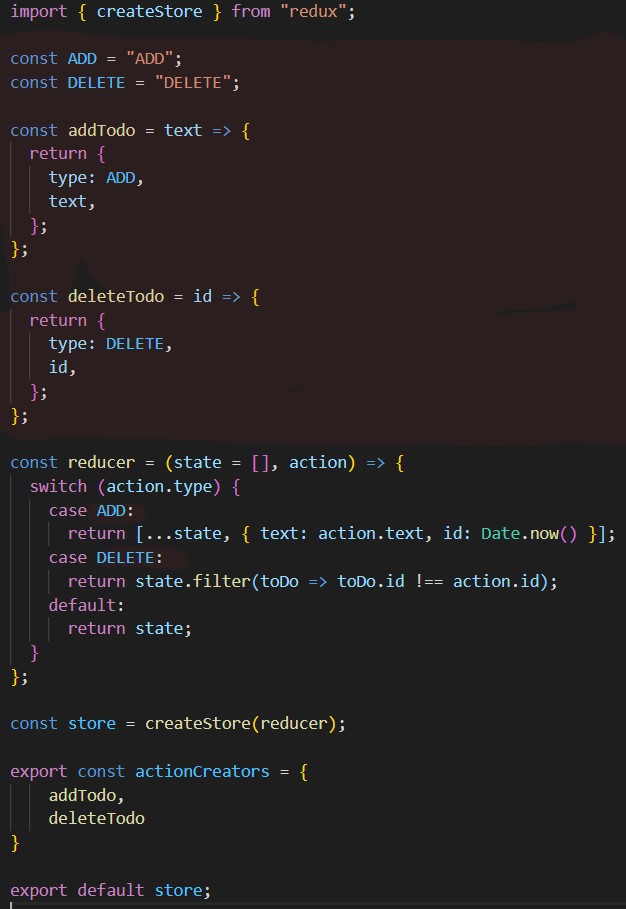
createAction
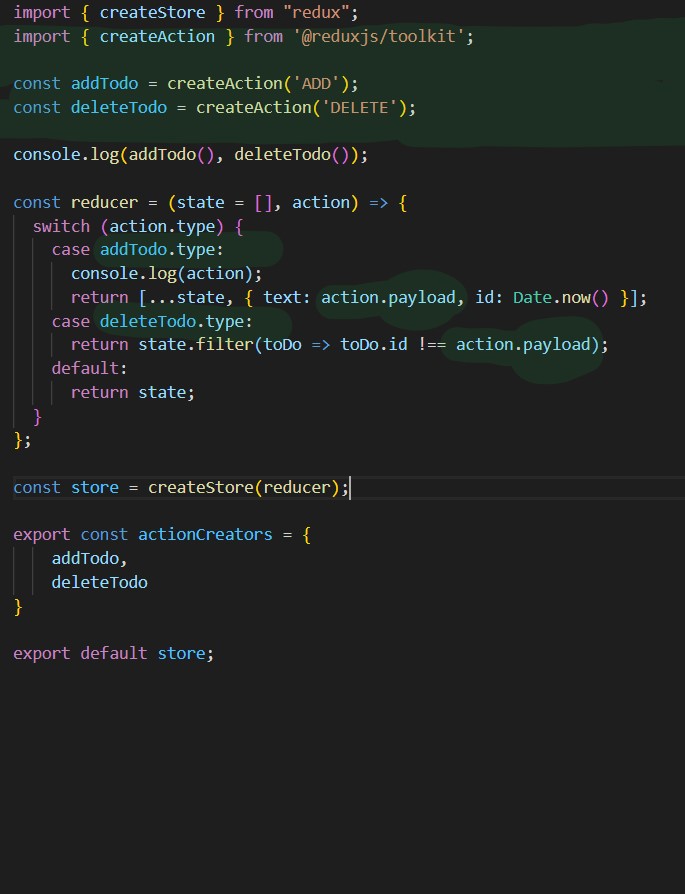
tool kit을 사용하면 action을 훨씬 더 간단하게 선언 할 수 있다.



콘솔에 add함수와 delete함수를 찍어봤다.
이를 통해,
createAction( type ); 이라는 것을 알 수 있다.
또한 action을 실행했을 때 { payload : 반환 값 } 인 것도 알 수 있다.
그 전에는 payload대신 직접 반환 값의 key를 적어주었다면,
툴킷을 사용할 때는 payload를 key로 사용해야한다.
반응형
'Redux' 카테고리의 다른 글
| Redux - toolkit :: createSlice (0) | 2020.11.19 |
|---|---|
| Redux-toolkit :: createReducer (0) | 2020.11.19 |
| React-router-dom :: 라우팅하기 (0) | 2020.11.19 |
| React-Redux :: dispatch연결하기 (0) | 2020.11.19 |
| React -redux:: store와 component 연결하기 (0) | 2020.11.19 |





댓글 영역